画像のSEO対策が重要な理由
画像を適切に使ったコンテンツは、SEO評価が上がります。
「Googleの掲げる10の事実」の一項目に「ユーザーに焦点を絞れば、他のものはみな後からついてくる。」と書かれている通り、Googleはユーザーファーストをもっとも大切にしています。
ユーザーにとって安全で読みやすいコンテンツをGoogleは評価しているため、コンテンツを読みやすくする画像はユーザーの利便性を上げ、SEO評価が上がるのです。
具体的に狙える効果は次の通りです。
- コンテンツのSEO評価が上がる
- 画像検索からの流入が増える
- ファン獲得に繋がる
それぞれについて解説します。
コンテンツのSEO評価が上がる
画像があることでコンテンツ内容が理解しやすくなり、ユーザービリティが上がります。
例えば、「WordPressのブロックエディタの使い方」について書いた記事を参考にすると、次のような文章を画像なしで理解できるでしょうか?
投稿画面は、WordPress管理画面の左側のメニューから「投稿一覧」を選択し、出てきた画面で「新規追加」のボタンを押します。もしくは、左側のメニューで「新規追加」を選択します。
おそらく、文章だけだと理解するのが難しいでしょう。
そこで、文章にWordPressの操作画面の画像を加えた次の文章はどうでしょうか。
投稿画面は、WordPress管理画面の左側のメニューから「投稿一覧」を選択し、出てきた画面で「新規追加」のボタンを押します。もしくは、左側のメニューで「新規追加」を選択します。
文章だけの時に比べて、明らかに理解しやすくなっています。
このように画像を挿入することでユーザーの利便性があがるため、コンテンツが評価されやすくなります。
画像検索から新たな流入が生まれる
Googleでは通常のウェブ検索の他に画像検索の機能があり、検索クエリによっては画像検索を利用が多いものがあります。
美容室で「カットは〇〇〇で、カラーは□□□で・・・」と伝えるよりも、画像を見せた方がイメージが正しく伝わるように、検索クエリによっては画像検索は便利な機能です。

Sparktoroの2018年のデータによると、アメリカにおけるウェブ検索の20%以上が画像検索で行われています。
画像検索のニーズの高さが明らかなため、今後もコアアルゴリズムアップデートで画像検索の機能が充実する可能性が高くなっています。
通常のSEO対策に加えて、画像検索からの流入を獲得する画像SEO対策を行うことで、新しい流入を獲得するチャンスがあるということです。
ファン獲得に繋がる
オリジナリティの高い画像を配置することで、サイトがブランディングされファンがつきやすくなります。
特に、アイキャッチ画像はTwitterなどのSNS、クエリによってはGoogleの検索結果に表示されるため、クリック率(CTR)を左右する重要な要素です。
SEO対策した画像の作り方・使い方
前述のとおり、画像を「適切に」使ったコンテンツは、SEO評価が上がります。
ここでは、SEO評価を上げる適切な画像の作り方・使い方を解説します。
ポイントは、次の通りです。
- コンテンツに関連する画像を掲載する
- テキストの近くに画像を配置する
- 代替テキスト(Altタグ)を設定する
- 200KB以下にする
- 画像の横幅を1200px以上にする
- 高品質の画像を使う
- 画像の拡張子はJPEG・PNGにする
- ファイル名は単純で意味のある英語・ローマ字にする
- モバイルフレンドリーな画像を使う
- 重要な情報は画像だけに埋め込まない
- 画像サイトマップを作る
- オリジナルの画像を使う
それではひとつひとつ解説していきます。
コンテンツに関連する画像を掲載する
Googleが高く評価する画像は、コンテンツに関連した画像であることが条件です。
本記事が、何の関連性もないカレーの画像を掲載していてもユーザビリティが高いとは到底いえません。
ひと昔前までは、AIの精度が低く、Googleも正しく画像を認識することができませんでした。しかし、近年の画像認識技術の大幅な向上により、画像内容はたいてい理解できるようになっていると考えられます。
もちろん精度が完璧とはいえないため、代替テキストで補うことは現時点では重要ですが、コンテンツとは関係のない画像を配置することや、画像と代替テキストの関連性が低いことは、SEO評価を落としかねません。
ユーザービリティを高めるために、画像はコンテンツを補完するものとして掲載しましょう。
また、画像と画像周りのテキストも関連させることでSEO評価に繋がります。周辺のテキストと関連のない画像は逆効果なので掲載はひかえましょう。
テキストの近くに画像を配置する
Googleは次の通り、関連するテキストの近くに画像を配置することを推奨しています。
可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。
引用:Google 画像検索でのおすすめの方法
参考までに、次の画像はテキストの直後に画像を配置していている様子です。

画像のように、テキストの直後に画像を入れることで、テキストと画像の関連性が強まりユーザービリティが上がります。
代替テキスト(Altタグ)を設定する
代替テキストとは、画像などのテキストコンテンツではないパーツに名前をつける(説明をいれる)テキストです。
通信環境の影響などで画像の表示に時間がかかるときや、音声テキストで文章を読むときに画像の代わりに表示されるのが代替テキストです。
どんな画像が配置されていたかをユーザーに示す目的があるのと同時に、Googleに画像の内容を伝える目的があります。
代替テキストは、SEO上評価されるため必ず設定してください。
前述の通り、Googleの画像認識の技術は向上としているとはいえ、まだまだ完璧とはいえません。Googleは代替テキストから、画像との関連性、代替テキストとコンテンツ内容の関連性などのデータを解析し、検索順位に反映している可能性があります。
そのため、代替テキストの設定はGoogleに対して正しく画像を認識してもらう助けとなるため、必須の設定と考えていいでしょう。

ポイントは、画像の名称を代替テキストに入れる訳ではないという点です。例えば、
200KB以下にする(可能なら100KB以下)
画像サイズは200KB以下、可能ならば100KB以下にしましょう。
スマホでページ表示するまでに3秒以上かかると、53%が離脱するというデータがあり、現状は軽量で高速なページが好まれています。
2021年のコアアルゴリズムアップデート「Core Web Vitals(コアウェブバイタル)」では、ユーザー体験がランキング要素に追加され、ページ速度が遅いことによるユーザー体験を損ねるサイトは評価が下がる結果となっています。
できるだけ軽量なページが好まれますが、100KB以下のファイルは画像がガビガビになる可能性があるのでガビガビしない範囲で最小の画像に設定しましょう。ガビガビしている画像はコンテンツ全体の質を下げる恐れがあります。
おすすめは「Squoosh」というGoogle Chrome Labsが提供している画像圧縮サービスです。ブラウザ上からドラッグ&ドロップで簡単に画像の圧縮ができます。
画像の横幅を1200px以上にする
Googleは、画像の横幅を1,200pxにすべきと公言しています。
画像の幅は 1,200 ピクセル以上にする必要があります。
引用:Google 検索セントラル
画像の横幅は、前述の「Squoosh」で簡単に編集できるので「1200px」に設定しましょう。



フリー画像サイトから画像を落とす場合は、1200px以上で画像をダウンロードしておいて「Squoosh」で1200pxに調整するのがおすすめです。
高品質の画像を使う
本来は、オリジナル画像(自分で撮ったり制作した画像)がGoogleに評価されますが、全ての画像を撮影したり制作するのは事実上不可能です。
そこで著作権フリーで商用利用できるサイトを利用することで、無料でクオリティの高い画像の利用をおすすめします。
おすすめの著作権フリー画像サイトは「無料で使える画像素材サイト10選を解説!」でまとめています。あわせてご確認ください。
画像の拡張子はJPEG・PNGにする
画像ファイルにはさまざな拡張子がありますが、2022年現在は「JPEG」「PNG」の使用がおすすめです。
それぞれの違いは次の通りです。
JPEG・PNGの違い
| 拡張子 | メリット | デメリット |
|---|---|---|
| JPEG | ・色数が多く写真がキレイに見える ・画像の圧縮率を調整しやすい | ・透過処理ができない ・一度圧縮・劣化した画像が戻せない |
| PNG | ・JPGほどではないが色数が多い ・背景が透過できる ・画像を圧縮しないため画質が劣化しない | ・色が多いとファイルサイズが重くなる |
JPEGは、最大1,677万色もの色数が扱えるため、色彩をキレイに表現したい画像には適しています。圧縮率を変えることで画質を変えられるため、ファイルサイズを調整しやすいのが特徴です。
一方、PNGは、「PNG-8」「PNG-24」「PNG-32」の規格があり、それぞれで使える色数と仕様が異なります。
256色の「PNG-8」、約1,677万色の「PNG-24」、約1,677万色+256の透過の「PNG-32」と数字が増えるほど使える色数が増えるぶんファイルサイズが重くなります。
これらの違いから、基本的には「JPEG」を使い、色数の少ない画像やイラスト形式なら「PNG-8」がおすすめです。
WebP(ウェッピー)の選択もあり
Googleが開発した「WebP」は、が画質を損なわず、ファイルサイズを軽量化できる「JPEG」の上位互換のような画像フォーマットです。
Googleの「An image format for the Web」によれば、ファイルサイズはJPGと比較して25~34%、PNGと比較して26%軽量化できるようです。また、背景透過もサポートしています。
今後はWebPが主流になると想定されますが、現段階では対応していないブラウザが存在するため時期尚早との考えが一般的です。
とはいえ、主要ブラウザの大半がWebPに対応していることから、想定読者によってはWebPを使用するのもいいでしょう。
ファイル名は単純で意味のある英語・ローマ字にする
Googleの「シンプルな URL 構造を維持する」では、URLや画像のファイル名を「できる限りシンプルにする」ことが求められています。
ファイル名には、シンプルでわかりやすい意味のある英単語かローマ字を使うことが重要です。
意味のない英数字を組み合わせたファイル名はNG
意味のない英数字を組み合わせた長いファイル名は、クローラーが情報処理するのに無駄な時間がかかります。
クローラーに負荷をかけることをGoogleが望むはずはないので、SEO上マイナス評価になります。
日本語のファイル名はNG
日本語のファイル名は、長い英数字の組み合わせにエンコード(別の形式に変換)されます。
例えば、ファイル名を「あいうえお」と設定すると「%E3%81%82%E3%81%84%E3%81%86%E3%81%88%E3%81%8A」と長い文字列に変換されるため、クローラーの処理に時間がかかります。
単語を繋ぐときはハイフン(-)を使う
2語以上の単語を繋げる際は、アンダースコア(_)ではなく、ハイフン(-)を使うことが推奨されています。
アンダースコア(_)を設定してもSEO上マイナスになることは殆どないようですが、ハイフン(-)はマイナス評価を受ける可能性はないため、念のためハイフン(-)を使うといいでしょう。



Google上級スタッフのジョン・ミューラー氏の発言によれば、ハイフン(-)でもアンダースコア(_)でも、SEO的にはどちらでもいいようです。
しかし、「シンプルな URL 構造を維持する」では一応ハイフン(-)を推奨しているので、こだわりがなければハイフン(-)を使用しましょう。
モバイルフレンドリーな画像にする
モバイルフレンドリーとは、Webサイトをスマホ対応することにより、Webページがスマホでの閲覧してもみやすい状態を表します。
モバイルフレンドリーは、2015年4月にGoogleが導入し、2016年にはランキングに影響する影響力を強めています。
Google では昨年(※筆者注:2015年)より、サイトがモバイル フレンドリーかどうかをモバイル検索でのランキング要素の一つとして使用し始めました。この 5 月からは、当該ランキング要素の効果を高めるアルゴリズムのアップデートを段階的におこなっていきます。このアップデートにより、モバイルでも見やすいページが検索結果でさらに多く表示されるようになります。
引用:Google ウェブマスター向け公式ブログ [JA] :ウェブをさらにモバイル フレンドリーにするための取り組み
モバイルフレンドリーの基準
Google は、モバイルフレンドリーなWebサイト条件として、4つの基準を公開しています。
・携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
・ズームしなくても判読できるテキストを使用していること
・ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
・目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
Google ウェブマスター向け公式ブログ [JA] : 検索ユーザーがモバイル フレンドリー ページを見つけやすくするために
スマホやタブレットで見た時に、画像のテキストが小さすぎたり、画像サイズが大きすぎて画面からはみ出してしまうのは望ましくありません。
Google Chromeの拡張機能「Responsive Viewer」を使えば、パソコンでスマホ画面サイズの見え方が確認できるので、記事を公開する前にプレビューで確認しましょう。
モバイルフレンドリーか確認する方法
自身のWebサイトがモバイルフレンドリーか確認する手段として、Googleが無償提供しているモバイルフレンドリーテストを使うのが簡単です。
調べたいサイトのURLを入力すると、1~2分で診断してくれます。問題なければ、次のように「ページはモバイルで利用できます」と表示されます。


重要な情報は画像だけに埋め込まない


画像認識技術は発達しているものの、クローラーは主にテキストから情報収集しているとされています。
そのため、キーワードや結論などの重要な情報は、テキストに掲載したほうがSEO対策として有利です。
どうしてもテキストを画像にかぶせたい場合は、背景にした画像の上にテキストを載せるなどして、できるだけテキストファイルとして扱いましょう。
画像サイトマップを作る
一般的な「サイトマップ」は、サイト全体のページ構成を地図のように一覧で記載したものを指し、それの画像版が「画像サイトマップ」です。
画像サイトマップを作成することで、サイト内に存在する画像のインデックス登録を促進させ、画像検索に表示させる可能性を高めるなどのメリットがあります。
画像サイトマップは、公式の「画像サイトマップ」ページに詳しく記載されていますが、よくわからない方は「Jetpack」もしくは「Udinra All Image Sitemap」プラグインを使えば簡単に生成できます。
オリジナルの画像を使う
著作権フリーで商用利用できるサイトの画像を使うべきと前述しましたが、自分で撮影したり編集した画像を使うのが本来は理想です。
これは、Googleが一次情報(実際に商品やサービスを体験して、直接手に入れた、感じられた情報)を評価し、上位表示しやすい傾向にあるからです。
「Google Lens」というGoogleの機能を使えば、似た画像の検索が瞬時にできます。つまり、Googleは画像が一次情報なのか二次情報なのか判別する技術を持ち合わせているといえます。
なるべく一次情報の画像を使い、サイトの画像は補足的に使うのが理想でしょう。
おすすめの画像検索サイト
無料で使える画像検索サイト


無料で使えておすすめの画像検索サイトは「O-DAN」です。
O-DAN(横断)は、その名前の通り、約40のWebサイトで提供されている無料画像素材を横断的に検索できるWebサイトです。
何より、日本語で検索できることが魅力です。日本語を入力すると自動で英語に翻訳して検索してくれます。
「Pixabay」「Unsplash」などの有名フリー画像サイトも「O-DAN」を使えば検索できるので、わざわざ個別に探す手間が大幅に削減できます。
有料のおすすめ画像検索サイト


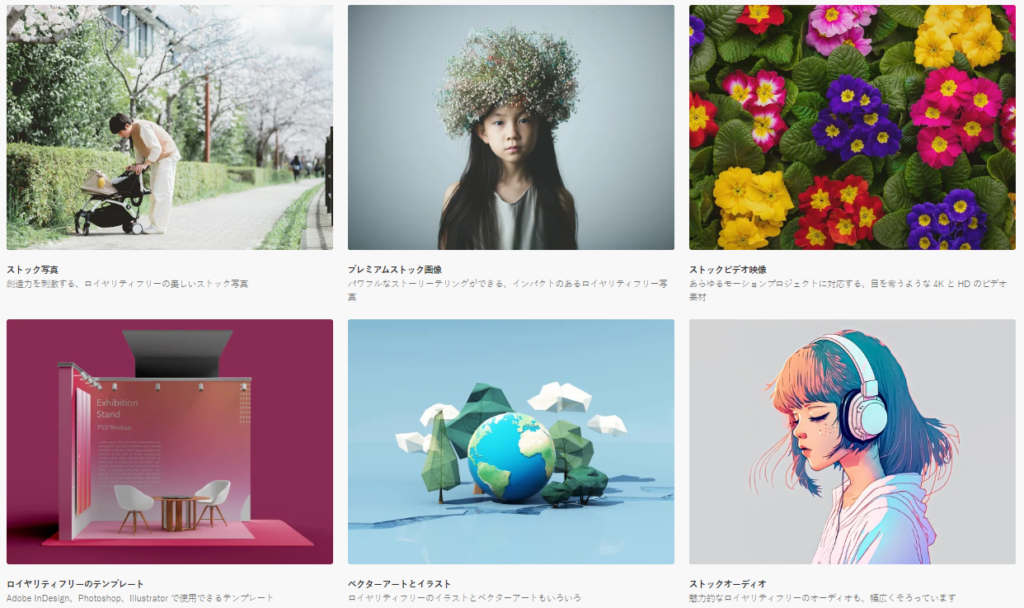
有料になりますが、アドビが提供する「Adobe Stock」は、日本を含む世界中のアーティストやパートナーによるクリエイティブ素材が3億点以上揃うクリエイターのためのサイトです。
無料サイトだとどうしても画像数に限界があるため、他サイトと差別化が難しいのが実情です。
そこで、デザイン的にも差別化していくためにAdobe Stockを使うといいでしょう。
よくある質問
画像の作り方や使い方に関して、よく寄せられる質問と回答を並べました。
Q. 画像は何枚くらい貼るべきですか?
Googleの「Avoid enormous network payloads」によれば、1ページの推奨サイズは1.6MBとされています。
画像枚数に制限はありませんが、1ファイル200KBと考えると、その他の要素も含めて5枚・6枚が理想です。
画像サイズを小さくすれば、掲載できる枚数も増えていきます。
Q. 見出し(H2・H3)の直下に画像を配置するのは効果的ですか?
効果的です。
SEO上有利になるといったことはGoogleから名言されていませんが、画像はテキストと比べると目立つので、ユーザーの目が留まりやすくなります。
ただし、画像を大量に使うコンテンツの場合は、見出しの下まで画像を入れるとゴチャついてユーザビリティが低下する恐れがあるので、適材適所で使い分けるといいでしょう。
Q. 画像のアスペクト比(縦横比)でおすすめはありますか?
おすすめは、16:9(横1,200px × 縦675px)もしくは、横1,200px × 縦630pxです。
横1,200px × 縦630pxのアスペクト比「1.91:1」は、Twitterでアイキャッチ画像が見切れることなくきれいに表示されます。SNSの拡散を狙うならアイキャッチ画像が途切れることなく表示されるのが望ましいでしょう。
ただし、横1,200px × 縦630pxは一般的な比率ではないため、それに近い 16:9(横1,200px × 縦675px)でも問題はないでしょう。



とはいえ、縦横比については好みの問題も大きいので、気に入った比率で画像を作れば問題ありません。前述のとおり横幅を1200px以上に設定することが理想です。
Q. スマホで撮った縦長の画像は配置していいですか?
SEO上の問題は公表されていませんが、画面占有率が高いのでおすすめできません。
Googleから横幅1200pxが推奨されているため、それに準じるとかなり縦長の画像になります。
縦長の画像が画面全体を占有する状態はユーザービリティが高いとはいえないので、望ましい状態ではないでしょう。